\(@^0^@)/
Teo's Sprint DAY 6 본문
자연스럽게 DAY5를 건너뛰고 6으로 와버리기~
DAY5부터 본격적으로 개발을 하기 시작했고, 오늘도 열심히 기능들을 구현하는 중이다.
아무래도 짧은 기간 동안 서비스를 완성시켜야 하기 때문에, 코드의 퀄리티를 생각하지 않고 돌아가는 것을 목표로 잡고 만들고 있긴 한데...
시간에 쫓기다 보니, 마음이 조급해져서 많은 생각을 하지 못하고 일단 돌아가는 것에 급급 해지는 것 같아서 아쉬운 마음과 동시에 기존보다 실수도 엄청 많이 생기는 것 같다.
또한 오랜만의 협업이라 그런지, 마치 처음 하는 것 같이 여전히 협업은 어렵고 그런데 또 시간은 부족하고...
많은 것을 느끼게 해주는 스프린트에 적응하려 애쓰고 있는 하루하루이다.
사실 오늘이 마지막 스프린트 날인데, 월드컵 덕분에 개발할 수 있는 시간이 하루 더 늘어났다. 정말 정말 다행이야.
그래서 나는 무엇을 느끼고 배웠나 [ 스타일링 ]
최근에 혼자 코딩할 때는 CSS Module을 사용하다가, 다시 styled-components를 쓰려니 생각보다 익숙지 않았다.
그리고 스타일링하는 것조차도 왜 이렇게 낯선 건지... 요새 공부를 많이 안 한 게 다 티가 나는구나 싶어서 부끄러웠다.
특히 calc, animation, transition, position, 반응형을 사용하는 부분들에 있어서 아직 미숙해.. 더 열심히 해보자.
스타일링에 관해서 다른 팀원들과 의견 주고받을 때 많이 부족하다는 걸 느꼈다.
주먹구구식으로 스타일링하는 것이 아니라 개념을 완벽히 탑재한 상태로 스타일링을 하자.
styled-components에서 props를 주고받는 부분에서도 꽤나 많이 버벅거렸다.
[ 참조 : https://www.daleseo.com/react-styled-components/ ]
대표적인 CSS-in-JS 라이브러리이지만, 최근 들어서 다들 JS안에 넣지 않고 밖으로 빼서 모듈화 하는 것 같다..
우리 팀도 모듈화 시킨 후, 알파벳 S를 사용하여 간결하게 import 해오는 식으로 구현하였는데
이렇게 사용하면 굳이 styled-components 라이브러리를 써야 하는지, 모듈화 해서 사용해도 기존 성능과 차이는 없는지도 문득 궁금해졌다.
css in js 방법은 해당 컴포넌트가 랜더링 될 때 DOM 랜더링 완료 후에 컴포넌트에 연관된 css in js가 읽힙니다.
다른 말로 랜더링이 잦은 경우 css in js 파일도 함께 다시 랜더링 되어야 합니다.
이와 달리 css in css 방법은 DOM이 처음 랜더링 될 때 모든 CSS 파일이 읽히기 때문에 재 랜더링이 없도록 합니다.
styled-components의 장점
1, 코드 가독성 2, 재사용성 증가 및 유지보수 용이
3. 네이밍 충돌 없음 4. props 전달 가능
[ 출처: https://velog.io/@loocia1910/%EA%B0%9C%EC%9D%B8-%ED%94%84%EB%A1%9C%EC%A0%9D%ED%8A%B8%EC%97%90-SASS-CSS-Module-Styled-components-%EC%96%B4%EB%96%A4-%EA%B2%83%EC%9D%84-%EC%82%AC%EC%9A%A9%ED%95%A0%EA%B9%8C ]
import React from 'react';
import ReactLogo from './logo.svg';
const App = () => {
return (
<div className="App">
<img src={ReactLogo} alt="React Logo" />
</div>
);
}
export default App;svg를 적용할 때면 위의 코드와 같이 대부분의 개발자들이 쓰는 일반적인 방법을 적용했었다.
이번에도 당연히 그랬었는데, 갑자기 코드가 전혀 먹히지 않았다.
import React from 'react';
import {ReactComponent as ReactLogo} from './logo.svg';
const App = () => {
return (
<div className="App">
<ReactLogo />
</div>
);
}
export default App;이렇게 ReactComponent를 사용해서 import를 받아와야만 적용이 됐다.
기존에 사용했던 방법이 왜 안되는지 아직도 이유를 알 수가 없지만 위의 접근 방식을 알게 되었으니 오히려 좋아..?
하지만, 해당 방법은 CRA에서만 작동하는 방식이다.
SVGs can be imported and used directly as a React component in your React code. The image is not loaded as a separate file; rather, it’s rendered along with the HTML
SVG는 React 코드에서 React 구성 요소로 직접 가져오고 사용할 수 있습니다. 이미지는 별도의 파일로 로드되지 않습니다. 오히려 HTML과 함께 렌더링 됩니다.
Note that this approach only works with Create React App. CRA uses SVGR under the hood to make it possible to transform and import an SVG as a React component. If you’re not using Create React App, I would recommend using other approaches.
이 접근 방식은 Create React App에서만 작동합니다. CRA는 내부적으로 SVGR을 사용하여 SVG를 React 구성 요소로 변환하고 가져올 수 있도록 합니다. Create React App을 사용하지 않는 경우 다른 접근 방식을 사용하는 것이 좋습니다.
[ 출처:http:// https://blog.logrocket.com/how-to-use-svgs-in-react/ ]
이 외에도 파일을 따로 빼지 않고 직접 svg를 저장하는 방법, SVGR이라는 패키지를 사용하는 법도 있다.
그래서 나는 무엇을 느끼고 배웠나 [ 개발 ]
컴포넌트를 구성하고 세분화하는 것이 많이 부족하다는 생각이 들었다.
각 페이지별로 컴포넌트들을 쪼개고, 다른 페이지와 공통으로 쓰는 Common 컴포넌트를 생성하는 부분에서
Common 컴포넌트를 제대로 세분화하지 못해서 여러 번 수고를 더 하는 상황이 발생했었다.
React를 쓰면서 컴포넌트를 제대로 못 쪼개다니..! 정말 못난 개발자가 아닐 수 없다.
한 팀원분께 리뷰를 받은 후, 컴포넌트 구조에 대해 다시 생각해 볼 수 있는 계기가 된 것 같아서 감사하다.
이제는 돌아가기만 하면 되는 시기는 지났다, 생각하고 생각해서 좋은 코드를 만들어보자.
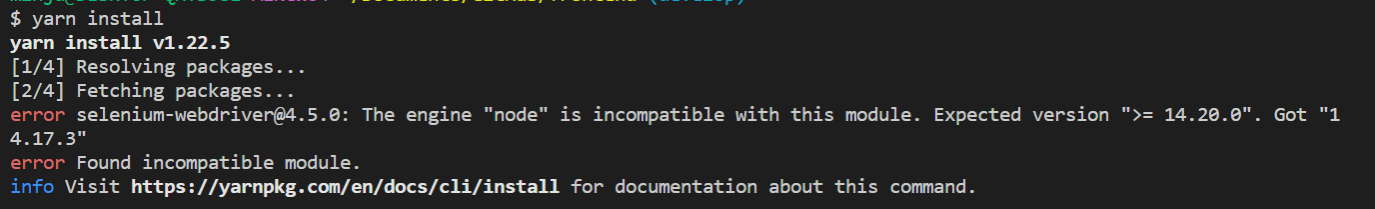
node를 업그레이드 한지가 벌써 그렇게 흘렀나....
내 node version이 낮아도 한참 낮아서 패키지가 install 되지 않고 계속 error가 발생하였다^^;
어쩐지 yarn install 도 yarn add 해당 패키지도 안 먹히더라니^^.. 가끔씩 최신화 좀 시키자~
window는 명령어고 뭐고 그냥 node 공홈 가서 재설치하는 것이 제일 빠르다.
다음에 해당 error를 본다면 구글링 해서 뭐 알아보지 말고, 아묻따 재설치.

그래서 나는 무엇을 느끼고 배웠나 [ 협업 ]
사소한 소통들이 정말 중요한 것 같다.. 내 MBTI 따르면 나는 소통을 잘하는 성격은 아니다...
내가 무엇을 하고 있고, 무엇을 하는 중이며, 무엇을 했는지 하나하나 말하는 것이 참 어렵고 힘든 일이다.
하지만 협업을 할 때만큼은, 직장에서 일을 할 때만큼은 정말 TMI처럼 내가 무엇을 하는지 공유하고 소통하는 것이 정말 필요하다고 생각한다.
그렇게 해야만 당연히 다른 사람들이 나의 상황을 알 수 있고, 같은 일을 두 명이 한다던가 하는 비효율적인 일들을 막을 수 있다. 더더욱 소통하고 공유하자.
또한, 회의와 시간의 중요성을 정말 깨달았다.
모두 현업 개발자가 아니고, 취준생이다 보니까 나를 포함해서 협업을 해본 경험도, 진행해본 경험도 많이 없다.
물론 시니어 개발자가 정말 많은 부분을 알려주시고 진행시켜 주셨고, 우리도 많은 부분을 회의를 통해 정했다고 생각했다.
하지만 본격적으로 기능들을 구현할 때 "아.. 이 부분을 우리가 회의를 안 했구나, 이걸 빼먹었네.."라고 생각하는 부분들이 예상외로 너무너무 많이 나와서... 팀원들도 나도 매우 놀랬고, 기간이 너무 짧아 아쉬워하는 중이다.
그래서 스프린트 끝나고도 같이 플젝을 진행할 예정이고, 그전에 엄청난 대청소와 깊은 회의가 필요할 것 같다.
'프로젝트&웨비나 회고 > 테오의 스프린트' 카테고리의 다른 글
| Rtk-query로 FormData구현 (0) | 2022.12.21 |
|---|---|
| Teo's Sprint DAY 7 (2) | 2022.12.02 |
| Teo's Sprint DAY 4 (0) | 2022.11.28 |
| Teo's Sprint DAY 3 (0) | 2022.11.26 |
| Teo's Sprint DAY 2 (0) | 2022.11.25 |




