\(@^0^@)/
[CSS] CSS의 꽃 FlexBox 본문
- 어제에 이어 드림코딩 엘리의 프론트엔드 개발자 되기 입문편을 듣고 있는 중 이번 주는 좀 천천히 가려한다 -
FlexBox만 제대로 이해해도 웹사이트의 레이아웃을 쉽게 구성할 수 있다고 하니
완벽히 내 것으로 소화해서 유용하게 써먹어보자 :)
다시 보니까 핑크색 넘넘 촌스러운데 귀찮아서 그냥 냅두겠ㅠ.ㅠ
Flex Box : Box와 Item들을 행 또는 열로 자유자재로 배치시킬 수 있는 유연한 속성
✨ [ Container 와 Item 속성 ]

1. FlexBox는 위의 그림처럼 Box(Container)와 Item에 적용할 수 있는 속성 값들이 각각 존재한다.

FlexBox를 쉽게 공부할 수 있는 사이트!
개구리 세 마리들이 각각 같은 색깔의 연못으로 들어가게 만들어야 하는 게임이다.
- Flex-direction : 정렬할 방향을 지정 => 수평축(row) reverse로 연두.노랑.빨강을 연못의 색깔과 동일하게 적용하고, 수평축 끝쪽으로 배치
- Justify-content : Flex 요소들을 가로선 상에서 정렬 => 개구리들을 가로선 상의 센터로.
- Align-items : Flex 요소들을 세로선 상에서 정렬 => 개구리들을 Flex-box의 맨 밑으로 보냄.


2. FlexBox는 중심축과 반대 축이 있다.
메인 축을 수평에 둘지, 수직에 둘 지에 따라 모든 스타일이 달라질 수 있다. (수평이 메인이라면 수직축이 반대 축)

-item1 마지막 줄을 보면, Flex뒤에 grow, shrink, basis를 순서대로 적용시켜 한 줄의 코드로 표현 가능하다.




✨여러 개의 속성을 만들 때 Tip ✨
빠르게 HTML 마크업을 할 수 있도록 도와주는 Emmet를 사용해보자!
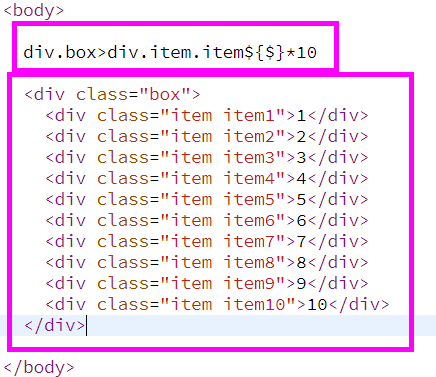
오른쪽의 코드와 같이
1. 큰 Box (Container)의 Class를 지정해준 후
2. 하위 div의 Class를 지정
3. $ 을 사용하면, 오름차순으로 숫자가 생성!
4. 마지막으로 몇 개의 item을 만들 것인지 * 을 이용해 적용해주고 Tab을 누르면 끝!
※ 참고 : 프론트엔드 강의 - 프론트엔드 개발자 되기 입문편 / 드림코딩 by 엘리
https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_Flexible_Box_Layout/Basic_Concepts_of_Flexbox
https://css-tricks.com/snippets/css/a-guide-to-flexbox/
※ Design Color Tool : https://material.io/resources/color/#!/?view.left=0&view.right=0
※ FlexBox Game : https://flexboxfroggy.com/#ko
※ HTML 마크업 도와주는 : https://emmet.io/
'TIL' 카테고리의 다른 글
| [JS] Array Methods ( unshift, shift, push, pop, splice, includes, indexOf ) (0) | 2021.08.25 |
|---|---|
| 정규표현식 RegExr (0) | 2021.08.24 |
| [CSS] 적절한 HTML Tags (0) | 2021.08.23 |
| [CSS] Responsive CSS units (0) | 2021.08.23 |
| 기초를 쌓자! (0) | 2021.08.21 |




