\(@^0^@)/
기초를 쌓자! 본문
새로운 블로그에 새로운 마음으로 다시 시작!
CSS, HTML JS를 먼저 배워 기초를 쌓고 나서 REACT를 했어야 하는데,
기초 없이 REACT를 공부하는 바람에 개인적인 생각으론

위의 비둘기 짤처럼 진짜 '돌아만 가는' 코드를 구현한 거 같아서
이번 기회에 개념을 싸그리싹싹 머릿속에 집어넣고 제대로 된 코드를 작성해보고 싶다.
아무래도 REACT를 조금 배운 상태라, 기초를 배우면 조금 더 쉽게 다가오지 않을까 생각 중이다. 제발 그러길
오늘은 우선 프론트엔드 개발자의 마인드?를 심어놓기 위해서
드림코딩 엘리의 '프론트엔드 개발자 되기 입문편'을 순차적으로 보다가 내가 정말 기초가 없다고 느끼게 된 부분이
REACT를 하면서 계속 CSS를 써왔지만, 나는 지금 position: fixed; 와 position: absolute; 의 차이점 조차 몰랐고,
알고 싶은 생각? 그런 고민? 조차도 안 해본 것 같아서..
기초부터 다시 차근차근 배우자는 내 결정이 맞는 것이라는 확신이 들었다.
✨ CSS Postion

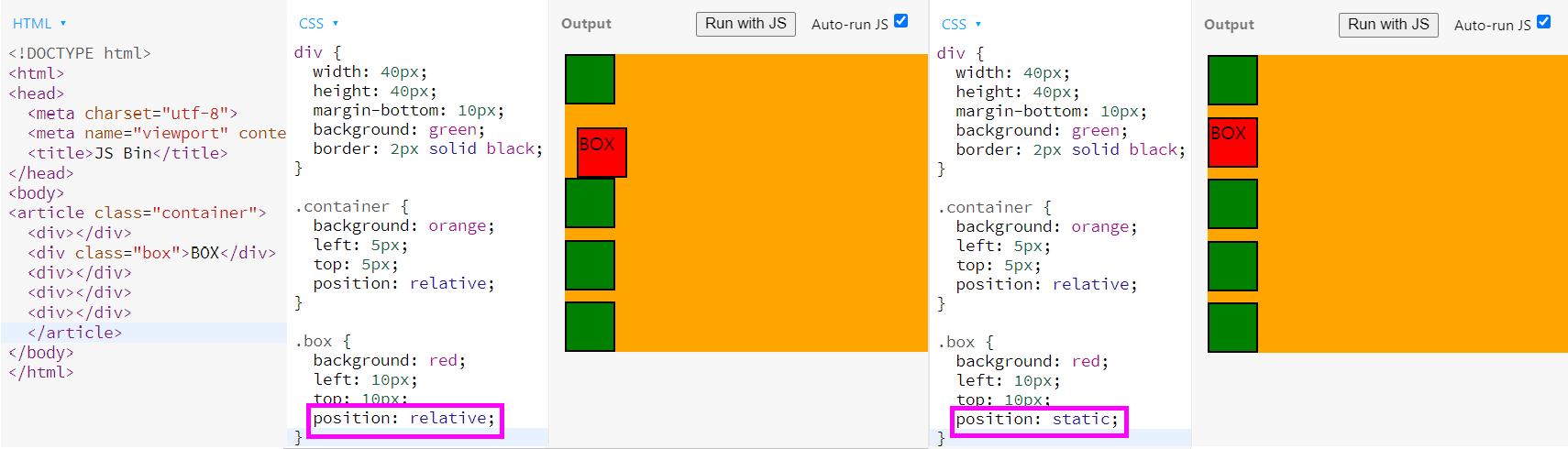
Static : position의 default / html에 정의된 순서대로 브라우저 상에 자연스럽게 보인다.
Relative : 원래 있어야 하는 자리에서 left와 top으로부터 5px씩 이동한다.

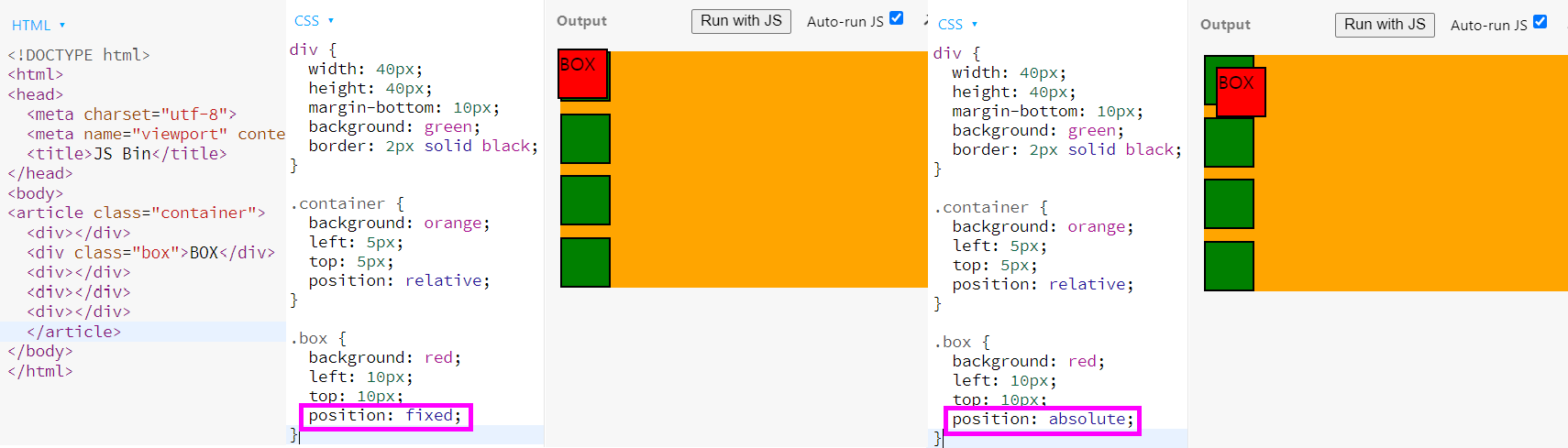
Absolute : 내 item이 담겨있는 box로부터 위치 변경이 일어남. (즉, cotainer로 부터 10px씩 이동)
Fixed : box에서 완전히 벗어나, 윈도우 (웹 페이지) 안에서 위치 변경이 일어남.

Sticky : 원래 있던 그자리에 있지만 스크롤링을 하면 변하지 않고, 그 자리에 그대로 붙어있음
※ 참고 : 프론트엔드 강의 - 프론트엔드 개발자 되기 입문편 / 드림코딩 by 엘리
https://dev-minju.tistory.com/manage/newpost/?type=post&returnURL=%2Fmanage%2Fposts%2F
※ 어떤 속성값이 어떤 브라우저에 호환되는지 참고할 수 있는 사이트 : https://caniuse.com/
'TIL' 카테고리의 다른 글
| [JS] Array Methods ( unshift, shift, push, pop, splice, includes, indexOf ) (0) | 2021.08.25 |
|---|---|
| 정규표현식 RegExr (0) | 2021.08.24 |
| [CSS] 적절한 HTML Tags (0) | 2021.08.23 |
| [CSS] Responsive CSS units (0) | 2021.08.23 |
| [CSS] CSS의 꽃 FlexBox (0) | 2021.08.21 |




