\(@^0^@)/
[BOOK] 모던 자바스크립트 Deep Dive 07 연산자 본문
연산자 : 하나 이상의 표현식을 대상으로 산술, 할당, 비교, 논리, 타입, 지수 연산 등을 수행해 하나의 값을 만든다.
("피연산자를 연산하여 새로운 값을 만든다"라는 동사의 역할)
피연산자 : 연산의 대상, 값으로 평가될 수 있는 표현식 이어야 한다. ("값"이라는 명사의 역할)
==> 연산자는 값으로 평가된 피연산자를 연산해 새로운 값을 만들고,
피연산자는 연산의 대상이 되어야 하므로 값으로 평가할 수 있어야 한다.
[ JS가 제공하는 연산자 ]
- 산술 연산자
- 문자열 연결 연산자
- 할당 연산자
- 비교 연산자
- 논리 연산자
- 타입 연산자
[ 그 외의 연산자 ]
- ?. 연산자
- ?? 연산자
- delete 연산자
- new 연산자
- instanceof 연산자
- in 연산자
[ 산술 연산자 ]
피연산자를 대상으로 수학적 계산을 수행해 새로운 숫자 값을 만든다. 산술 연산이 불가능한 경우, NaN을 반환.
< 이항 산술 연산자 : + , - , * , / , % >
2개의 피연산자를 산술 연산.
모든 이항 산술 연산자는 피연산자의 값을 변경하는 부수 효과가 없으므로,
어떤 산술 연산을 해도 피연산자의 값이 바뀌지 않고, 늘 새로운 값을 만듦.
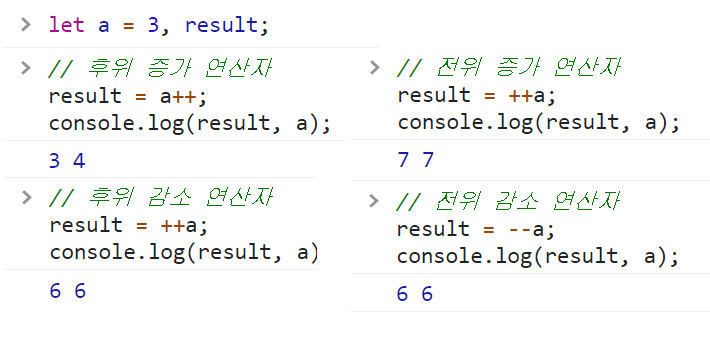
<단항 산술 연산자 : ++ , -- , + , - >
1개의 피연산자를 산술 연산
증가/감소(++/--) 연산자는 피연산자의 값을 변경하는 부수 효과가 있으므로,
증가/감소 연산을 하면 피연산자의 값을 변경하는 암묵적 할당이 이뤄짐.

증가/감소(++/--) 연산자는 위치에 의미가 있음.
피연산자 앞에 위치한 전위 증가/감소 연산자 : 피연산자의 값을 증가/감소시킨 후, 다른 연산을 수행
피연산자 뒤에 위치한 후위 증가/감소 연산자 : 다른 연산을 수행한 후, 피연산자의 값을 증가/감소 시킴.
숫자 타입이 아닌 피연산자에 +단항 연산자를 사용하면 피연산자를 숫자 타입으로 변환하여 반환함.
let a = '1';
console.log(x); // "1";
// 문자열을 숫자로 타입 변환
console.log(+a); // 1
// 불리언 값을 숫자로 타입 변환 (true는 1로 반환 됨)
a = true;
console.log(+a); // 1
// 불리언 값을 숫자로 타입 변환 (false는 0으로 반환 됨)
a = false;
console.log(+a); // 0
// 문자열을 숫자로 타입 변환 할 수 없으므로 NaN을 반환
a = 'Hello';
console.log(+a); // NaN[ 문자열 연결 연산자 ]
+ 연산자는 피연산자 중 하나 이상이 문자열인 경우 문자열 연결 연산자로 동작.
암묵적 타입 변환, 타입 강제 변환 : 개발자의 의도와 상관없이 JS 엔진에 의해 암묵적으로 타입이 자동 변환하는 것.
// true는 1로 타입 변환 됨.
1 + true; // 2
// false는 0으로 타입 변환 됨.
1+ false; // 1
// undefined는 숫자로 타입 변환 되지 않음
+undefined; // NaN
1 + undefined; // NaN[ 할당 연산자 ]
우항에 있는 피연산자의 평가 결과를 좌항에 있는 변수에 할당.
할당 연산자는 좌항의 변수에 값을 할당하므로 변수 값이 변하는 부수효과가 있다.
할당 문은 값으로 평가되는 표현식인 문으로서 할당된 값으로 평가된다.
[ 비교 연산자 ]
좌항과 우항의 피연산자를 비교한 다음, 그 결과를 불리언 값으로 반환.
if 문이나 for문과 같은 제어문의 조건식에서 주로 사용
< 동등/일치 비교 연산자 >
동등 비교 연산자는 느슨한 비교를 하지만 일치 비교 연산자는 엄격한 비교를 한다.
1. 동등 비교(==) 연산자는 좌항과 우항의 피연산자를 비교할 때 먼저 암묵적 타입 변환을 통해 타입을 일치시킨 후 같은 값인지 비교함.
따라서, 좌항과 우항의 피연산자가 타입은 다르더라도 암묵적 타입 변환 후에 같은 값일 수 있다면 true를 반환함.
예측하기 어려운 결과를 만들어 내기 때문에, 사용하지 않는 편이 좋음.
2. 일치 비교(===) 연산자는 좌항과 우항의 피연산자가 타입도 같고 값도 같은 경우에 한하여 true를 반환한다.
일치 비교 연산자에서 주의할 것은 NaN과 숫자 0
NaN은 자신과 일치하지 않는 유일한 값으로, 숫자가 NaN인지 조사하려면 빌트인 함수 isNaN을 사용.
숫자 0에는 양의 0과 음의 0이 있는데 이들을 비교하면 true를 반환함.
// ES6에서 도입된 object.is 메서드는 이러한 예측 가능한 정확한 비교 결과를 반환해줌.
NaN === NaN; // false
Object.is(NaN, NaN) // true
-0 === +0; // true
Object.is(-0, +0) // false[ 삼항 조건 연산자 ]
조건식의 평가 결과에 따라 반환할 값을 결정
조건식? 조건식이 true일 때 반환할 값 : 조건식이 false일 때 반환할 값
let a = 2;
let result = a % 2 ? '홀수' : '짝수';첫 번째 피연산자가 true로 평가되면 두 번째 피연산자를 반환하고,
첫 번째 피연산자가 false로 평가되면 세 번째 피연산자를 반환한다.
즉, 삼항 조건 연산자는 두 번째 피연산자 또는 세 번째 피연산자로 평가되는 표현식.
만약 조건식의 평가 결과가 불리언 값이 아니면 불리언 값으로 암묵적 타입 변환됨.
(위의 코드 블록에서 2 % 2는 0이고 0은 false로 암묵적 타입 변환)
삼항 조건 연산자 표현식은 값처럼 사용할 수 있지만 if... else 문은 값처럼 사용할 수 없다.
조건에 따라 어떤 값을 결정해야 한다면 if ...else 문 보다 삼항 조건 연산자 표현식을 사용하는 편이 유리.
하지만 조건에 따라 수행해야 할 문이 여러 개라면 if ...else 문의 가독성이 더 좋음.
[ 논리 연산자 ]
// 논리합(||) 연산자 OR
true || true; // true
true || false; // false
false || true; //true
false || false; // false
// 논리곱(&&) 연산자 AND
true && true; // true
true && false; // false
false && true; // false
false && false; // false
// 논리 부정(!) 연산자
!true; // false
!false; // true[ typeof 연산자 ]
7가지 문자열 "string", "number", "boolean", "undefined", "symbol", "object", "function" 중 하나를 반환
"null"을 반환하는 경우는 없으며, 함수의 경우 "function"을 반환.
typeof 연산자가 반환하는 문자열은 7개의 데이터 타입과 정확히 일치하지는 않는다.
선언하지 않은 식별자를 typeof 연산자로 연산해 보면 ReferenceError가 발생하지 않고 undefined를 반환함.
typeof 연산자로 null 값을 연산해 보면 "null"이 아닌 "object"를 반환하므로, JS의 첫 번째 버전의 버그이다.
하지만, 기존 코드에 영향을 줄 수 있기 때문에 아직 수정되지 못하고 있음.
따라서, 값이 null 타입인지 확인할 때는 typeof 연산자를 사용하지 말고 일치 연산자(====)를 사용해야 함.
[ 연산자의 부수 효과 ]
대부분 연산자는 다른 코드에 영향을 주지 않지만, 일부 연산자는 다른 코드에 영향을 주는 부수 효과가 있다.
부수 효과가 있는 연산자 : 할당 연산자(=), 증가/감소 연산자(++/--), delete 연산자
[ 연산자 우선순위 ]
우선순위가 높을수록 먼저 실행된다.
- ( )
- new(매개변수 존재), ., [ ](프로퍼티 접근), ( )(함수 호출), ?.(옵셔널 체이닝 연산자)
- new(매개변수 미존재)
- x++, x--
- !x, +x, -x, ++x, --x, typeof, delete
- ** (이항 연산자 중에서 우선순위가 가장 높다)
- *, /, %
- +, -
- <, <=, >, >=, in, instanceof
- ==, !=, ===, !==
- ??(null 병합 연산자)
- &&
- ||
- ? ... : ...
- 할당 연산자 (=, +=, -=, ...)
- ,
연산자 우선순위가 가장 높은 그룹 연산자를 사용하여 우선순위를 명시적으로 조절해야 함.
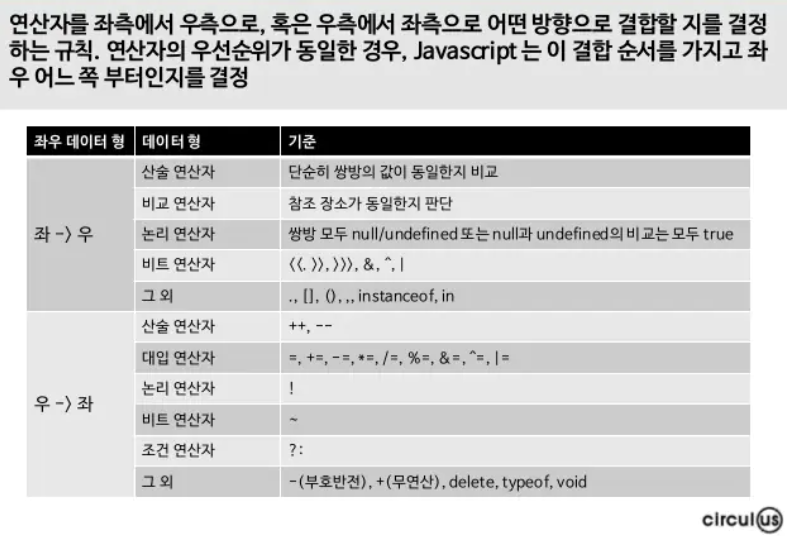
[ 연산자 결합 순서 ]

※ 참고 : 모던 자바스크립트 Deep Dive
※ 결합 순서 이미지 출처 : https://www.slideshare.net/rippertnt/start-iot-with-javascript-2
'BOOKS > 모던 자바스크립트 DeepDive' 카테고리의 다른 글
| [BOOK] 모던 자바스크립트 Deep Dive 11 원시 값과 객체의 비교 (0) | 2022.01.07 |
|---|---|
| [BOOK] 모던 자바스크립트 Deep Dive 10 객체 리터럴 (0) | 2022.01.05 |
| [BOOK] 모던 자바스크립트 Deep Dive 09 타입 변환과 단축 평가 (0) | 2022.01.04 |
| [BOOK] 모던 자바스크립트 Deep Dive 08 제어문 (0) | 2022.01.04 |
| [BOOK] 모던 자바스크립트 Deep Dive 06 데이터 타입 (0) | 2022.01.03 |




