\(@^0^@)/
[TDL] 07/26 Today's-Done-List 본문
- 유데미 알고리즘 연결 리스트
연결 리스트 연습
문제풀이인 줄 알았는데 연결 리스트 학습했던 것 메서드 별로 복습하는 간단한 연습들이었다.
그래도, 이렇게 연습하면서 반 암기, 반 이해할 수 있으니 좋은 것 같음.
- 쏙쏙 들어오는 함수형 코딩 책
챕터 2 : 현실에서의 함수형 사고
https://dev-minju.tistory.com/286
- 제로베이스 JS 강의
canvas 학습
https://developer.mozilla.org/en-US/docs/Web/API/CanvasRenderingContext2D
CanvasRenderingContext2D - Web APIs | MDN
The CanvasRenderingContext2D interface, part of the Canvas API, provides the 2D rendering context for the drawing surface of a <canvas> element. It is used for drawing shapes, text, images, and other objects.
developer.mozilla.org
https://www.youtube.com/watch?v=JFQOgt5DMBY
<script>
function 라디안(각도) {
return 각도 * Math.PI / 180;
}
// beginPath
// arc
// closePath
const canvas = document.querySelector('.canvas');
const context = canvas.getContext('2d');
context.beginPath();
context.arc(300, 200, 50, 0, 라디안(360), false);
context.stroke();
context.beginPath();
context.arc(500, 100, 20, 0, 라디안(360), false);
context.stroke();
</script>도형 하나를 그릴 때마다 beginPath()를 해주어야만 연결되지 않고 별개의 도형을 구현할 수 있음.
따라서 각 도형마다 beginPath()를 해주도록 하자.
또한 어떠한 도형을 표현할지에 대한 소스를 적은 후, stroke()또는 fill()을 해주어야만 스타일링이 구현된다.

처음 구현해봐서 그런지 이거 만드는데도 시간이 꽤 걸렸다.ㅎㅎ 재밌지만 너무 어려운..
당연히 현업에서는 이렇게 일일이 구현하지 않고 라이브러리를 사용한다고 하니, 안심이다.
<body>
<h1>requestAnimationFrame</h1>
<canvas class="canvas" width="800" height="400"></canvas>
<script>
const canvas = document.querySelector(".canvas");
const context = canvas.getContext("2d");
let xPos = 10;
function radian(deg) {
return (deg * Math.PI) / 180;
}
function draw() {
context.lineWidth = 10;
context.clearRect(0, 0, canvas.width, canvas.height);
context.beginPath();
context.arc(xPos + 110, 150, 150, 0, radian(360), false);
context.fillStyle = "yellow";
context.fill();
context.beginPath();
context.arc(xPos + 110, 190, 50, 0, radian(180), false);
context.stroke();
context.beginPath();
context.arc(xPos + 200, 120, 40, 0, radian(180), true);
context.stroke();
context.beginPath();
context.arc(xPos + 20, 120, 40, 0, radian(180), true);
context.stroke();
xPos += 1;
requestAnimationFrame(draw);
}
draw();
</script>
</body>requestAnimationFrame()이란?
브라우저에게 수행하기를 원하는 애니메이션을 알리고 다음 리페인트가 진행되기 전에 해당 애니메이션을 업데이트하는 함수를 호출하게 한다. 이 메서드는 리페인트 이전에 실행할 콜백을 인자로 받는다.
화면에 새로운 애니메이션을 업데이트할 준비가 될 때마다 이 메서드를 호출하는 것이 좋다.
이는 브라우저가 다음 리페인트를 수행하기 전에 호출된 애니메이션 함수를 요청한다. 콜백의 수는 보통 1초에 60 회지만, 일반적으로 대부분의 브라우저에서는 W3C 권장사항에 따라 그 수가 디스플레이 주사율과 일치하게 된다. 대부분의 최신 브라우저에서는 성능과 배터리 수명 향상을 위해 requestAnimationFrame() 호출은 백그라운드 탭이나 hidden <iframe>에서 실행이 중단된다
https://developer.mozilla.org/ko/docs/Web/API/Window/requestAnimationFrame
window.requestAnimationFrame() - Web API | MDN
화면에 새로운 애니메이션을 업데이트할 준비가 될때마다 이 메소드를 호출하는것이 좋습니다. 이는 브라우저가 다음 리페인트를 수행하기전에 호출된 애니메이션 함수를 요청합니다. 콜백의
developer.mozilla.org
setInterval()를 지양하고, requestAnimationFrame()를 지향하자.
requestAnimationFrame는 브라우저가 화면을 다시 그릴 준비가 되자마자 실행된다.
이 기능이 실행될 때 코드를 실행하는 컴퓨터의 CPU 성능, 브라우저의 새로 고침 빈도 및 너무 많은 리소스를 소비하지 않고 애니메이션이 최대한 부드럽게 되도록 하는 몇 가지 다른 요소에 따라 변경된다.
1. requestAnimationFrame은 사용자가 지시한 경우에만 동일한 함수를 계속 호출한다.
function playAnimation(time) {
console.log(time) // 5996.486
}
window.requestAnimationFrame(playAnimation)브라우저에서 이 코드를 실행하면 콘솔이 숫자를 로그아웃하는 것을 볼 수 있다.
이 숫자는 페이지가 시작된 후의 밀리초 수이지만 이 값은 한 번만 로그아웃된다는 것도 알 수 있다.
그 이유는 다음에 함수가 호출될 때 큐에 대기하려면 함수 내부에서 requestAnimationFrame을 다시 호출해야 하기 때문.
requestAnimationFrame은 사용자가 지시한 경우에만 동일한 함수를 계속 호출한다.

setInterval의 경우에는 무한 호출.
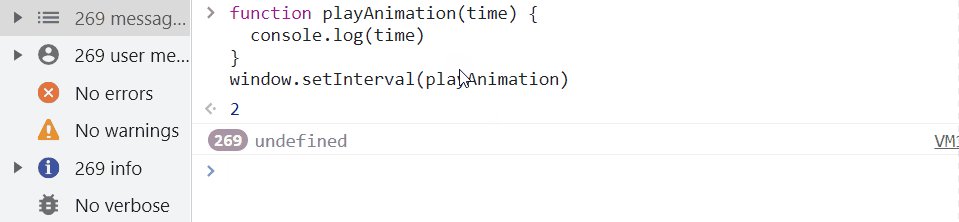
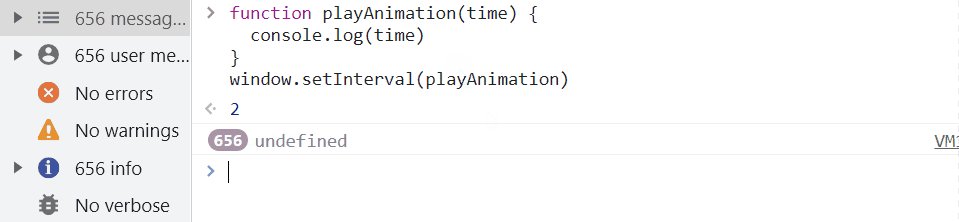
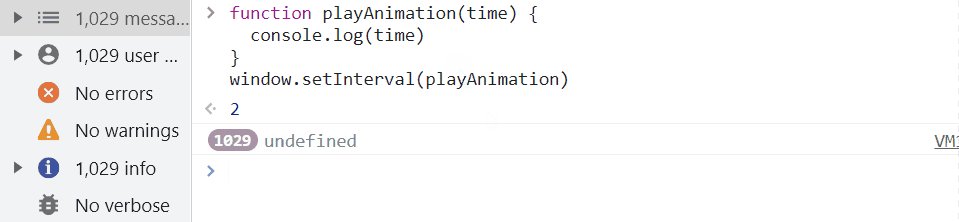
function playAnimation(time) {
window.requestAnimationFrame(playAnimation)
}
window.requestAnimationFrame(playAnimation)위의 코드의 경우, playAnimation 함수가 실행되고 브라우저가 다시 페인트 할 준비가 되면 playAnimation 함수를 다시 호출하기 때문에 setInterval과 동등한 함수가 된다.
브라우저가 준비되지 않은 경우에도 함수를 실행하는 대신 브라우저가 페인트 할 준비가 될 때까지 기다리는 것만으로도 setInterval보다 성능이 좋지만, 사용해야 할 이유가 하나 더 있다.
2. requestAnimationFrame는 프레임 사이의 시간을 계산하는 데 사용할 수 있는 시간 변수를 제공한다
이것은 setInterval의 역할이 아니며, setInterval이 100% 정확하지 않기 때문에 시간이 지남에 따라 애니메이션이 엉망이 될 가능성이 매우 높다.
결론 : requestAnimationFrame작업을 시작하는 것이 조금 더 까다롭지 setInterval만 훨씬 더 성능이 좋고 정확하므로 약간의 추가 노력을 기울일 가치가 있다.
https://blog.webdevsimplified.com/2021-12/request-animation-frame/
Stop Using setInterval. Use requestAnimationFrame
requestAnimationFrame is the best way in JavaScript to play smooth and efficient animations and in this article I will show you exactly how to use requestAnimationFrame.
blog.webdevsimplified.com
https://guiyomi.tistory.com/100
Javascript - 애니메이션 구현 setInterval vs requestAnimationFrame
보통 자바스크립트로 애니메이션을 구현해야 할 경우, setInterval과 requestAnimationFrame을 이용한 방식이 가장 많이 사용된다. 나는 setInterval을 주로 사용했었는데, setInterval로 만든 애니메이션의 경
guiyomi.tistory.com
https://hacks.mozilla.org/2011/08/animating-with-javascript-frohttps://guiyomi.tistory.com/100m-setinterval-to-requestanimationframe/
Animating with javascript: from setInterval to requestAnimationFrame – Mozilla Hacks - the Web developer blog
Animating DOM elements[1] or the content of a canvas is a classical use case for setInterval. But the interval is not as reliable as it seems, and a more suitable ...
hacks.mozilla.org
오후 회고 (만족도: 6)
집중도가 좋진 않았음.
- 제로베이스 REACT 강의
폼과 이벤트 제어하기
https://dev-minju.tistory.com/287
저녁 회고 (만족도: 7.5)
오늘 목표한 것을 모두 달성하진 못했지만,
오후에 배운 canvas를 정리하면서 canvas란 무엇인지, 왜 setInterval() 대신 requestAnimationFrame()을 써야 하는지 조금이나마 알게 됐고, 리액트를 학습하며 예전보다 더 깊게 알게 된 것 같아서 가치 있던 시간이었다.
CS50 강의를 듣지 못해서 -2.5를 한 7.5점 주겠음.
[ 출처 : JavaScript 알고리즘 & 자료구조 마스터클래스,
zerobase frontendSchool React 이론 ]
'TDL' 카테고리의 다른 글
| [TDL] 07/28 Today's-Done-List (0) | 2022.07.29 |
|---|---|
| [TDL] 07/27 Today's-Done-List (0) | 2022.07.27 |
| [TDL] 07/25 Today's-Done-List (0) | 2022.07.25 |
| [TDL] 07/24 Today's-Done-List (0) | 2022.07.24 |
| [TDL] 07/22 Today's-Done-List (0) | 2022.07.23 |




