\(@^0^@)/
[TDL] 07/10 Today's-Done-List 본문
728x90
- CRA없이 React 환경 세팅
Webpack과 HMR파트 블로깅
https://dev-minju.tistory.com/267?category=970123
- 제로베이스 알고리즘 배열 복습
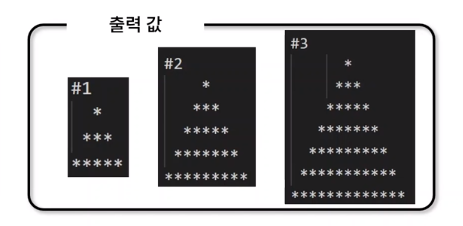
나무 그리기, twoSum

하나의 반복문 안에서 1. 중첩으로 공백을 위한 로직, 2. 별을 위한 로직을 따로 작성해야 한다.
- 제로베이스 html/css 강의
Grid 학습
- flexbox가 1차원이라면, grid는 2차원 layout.
- 따라서, 행과 열이 존재함
- 행과 열의 사이 공백을 gutters라 한다.
- table을 layout에 사용하면 안된다. grid를 사용해야 함.
- ex) 사진의 갤러리, 쇼핑사이트의 상품카드 나열
- grid-auto-rows : template에 명시적으로 작성하지 못했지만 item이 많이 생겨서 넘치는 요소들도 암시적으로 스타일링 해줄 수 있음.
- grid-auto-flow : dense : 공백을 길이에 맞는 항목들로 자동 배치하는 속성
- https://developer.mozilla.org/en-US/docs/Web/CSS/grid-row
- https://developer.mozilla.org/en-US/docs/Web/CSS/grid-column
- https://developer.mozilla.org/en-US/docs/Web/CSS/order
- grid-template-columns : repeat(2, minmax(0, 1fr)); 컨텐츠와 상관 없이 일정한 박스 너비로 나타나게 하기 위해서는 minmax의 기본 값을 auto로 하지 않고 0으로 하면 된다.
주말 회고 (만족도 : 5)
오늘의 목표들을 학습하기 전에, CRA 없이 환경 세팅하는 블로그 작성 마무리하는데 생각보다 시간이 너무 오래 걸렸다.
티스토리에서 코드 블록을 생성하여 내 코드를 복붙 하는데 오류가 발생해서 티스토리가 멈췄음...
그래서 힘들게 작성했던 글들이 날아가는 바람에 ㅡㅡ 재작성하느라 시간이 더 오래 걸렸음. 너무 열받아ㅠ
목표한 것들 중 html5 지렁이 게임 재구현 해보는 것을 못하였는데 내 기준 다른 게임들보다 어려운 것 같아서
다른 js 프로젝트들을 구현하는 것을 모두 마친 후 canvas를 제대로 학습하고, 그 뒤 구현해 볼 생각이다.
728x90
'TDL' 카테고리의 다른 글
| [TDL] 07/12 Today's-Done-List (0) | 2022.07.13 |
|---|---|
| [TDL] 07/11 Today's-Done-List (0) | 2022.07.11 |
| [TDL] 07/09 Today's-Done-List (0) | 2022.07.09 |
| [TDL] 07/08 Today's-Done-List (0) | 2022.07.09 |
| [TDL] 07/07 Today's-Done-List (0) | 2022.07.07 |




