\(@^0^@)/
[TDL] 04/25 Today's-Done-List 본문
728x90
- css font 관련 속성
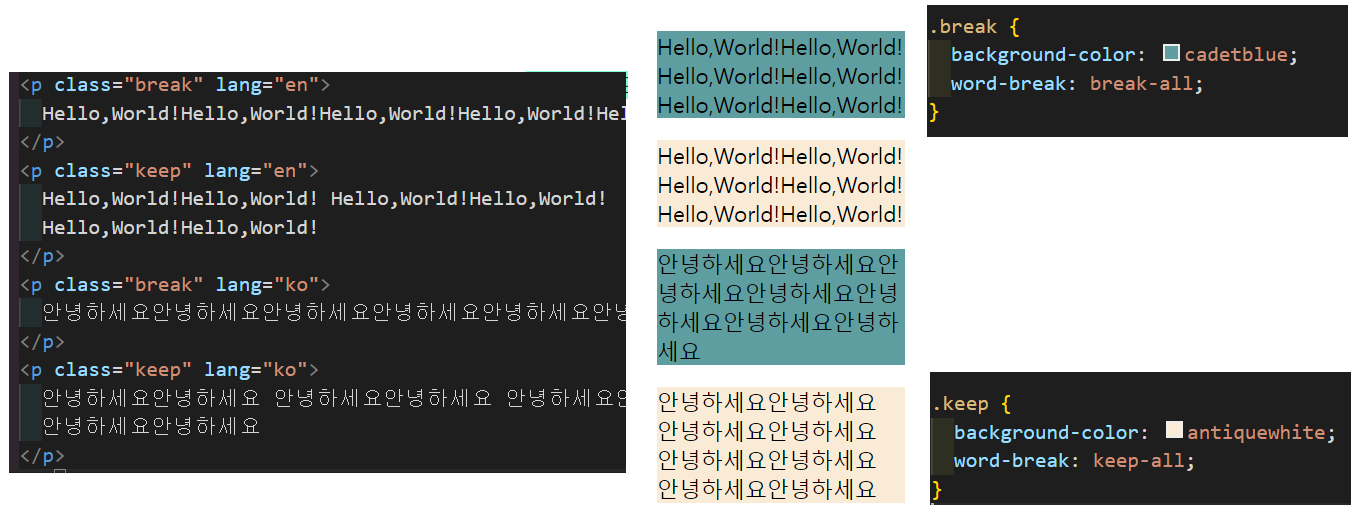
- word-break
- break-all
오버플로를 방지하려면 두 문자 사이에 단어를 분리해야 함 (중국어/일본어/한국어 텍스트 제외). - keep-all
중국어/일본어/한국어(CJK) 텍스트에 단어를 분리하면 안 됨. - break-word
- break-all


- JS 기본 문법
- JavaScript progress_bar
- Progress bar : 아래처럼 스크롤을 내리면 처음엔 회색이었던 상단바가 스크롤한 길이만큼 늘어나 주황색으로 채워지고, 맨 마지막까지 스크롤을 내릴 경우, 프로그래스 바가 모두 주황색으로 변한다.

- 프로그래스 바를 구현하기 위해 알아야 할 개념들
- 요소 사이즈와 스크롤 : https://ko.javascript.info/size-and-scroll
- 자바스크립트로 요소 사이즈나 스크롤 높이 등을 알 수 있음
- 주황색 보더를 기준
- 보더 바깥쪽: offsetTop, offsetLeft
- 보더 사이: clientTop, clinetLeft
- 콘텐츠: clientWidth, clientHeight
- 보더 포함한 콘텐츠: offsetWidth, offsetHeight
- 콘텐츠의 전체 길이: scrollHeight
- 스크롤바의 수직 위치: scrollTop
- 요소 사이즈와 스크롤 : https://ko.javascript.info/size-and-scroll

- throttle & debounce으로 시간이 지남에 따라 함수가 실행되도록 허용하는 횟수를 제어해보자!
https://pks2974.medium.com/throttle-%EC%99%80-debounce-%EA%B0%9C%EB%85%90-%EC%A0%95%EB%A6%AC%ED%95%98%EA%B8%B0-2335a9c426ff
https://css-tricks.com/debouncing-throttling-explained-examples/
- debounce : 특정 시간이 지난 후 하나의 이벤트만 발생시키는 방법
ex) 버튼 중복 클릭 방지 - throttle : 일정한 주기마다 이벤트를 발생시키는 방법
ex) 스크롤 이벤트
- debounce : 특정 시간이 지난 후 하나의 이벤트만 발생시키는 방법


- throttle - setTimeout함수 초기화
- throttle을 적용할 경우 일정한 주기마다 매번 새로운 이벤트를 발생시켜야 하기때문에,
timerId라는 변수를 설정 후 초기화 시켜준다.
- throttle을 적용할 경우 일정한 주기마다 매번 새로운 이벤트를 발생시켜야 하기때문에,
let timerId
const $progressBar = get('.progress-bar')
const throttle = (callback, time) => {
if (timerId) return
timerId = setTimeout(() => {
callback()
timerId = undefined
}, time)
}
window.addEventListener('scroll', () => {
throttle(onScroll, 100)
})
17:50 오후 회고 스터디 (만족도 : 6)
집중이 잘 안 된다ㅠ 어떻게 해야 좋을지 고민이다.
- 우아한 형제들 송요창 개발자님의 라이브 세션
저녁 먹으면서 듣느라고 메모하는 것을 깜박~
기억나는 것은 내가 많이 성장할 수 있는 곳으로 갈 것.
개발자들의 성장을 위해 많은 서포트를 해주는 회사로 갈 것.
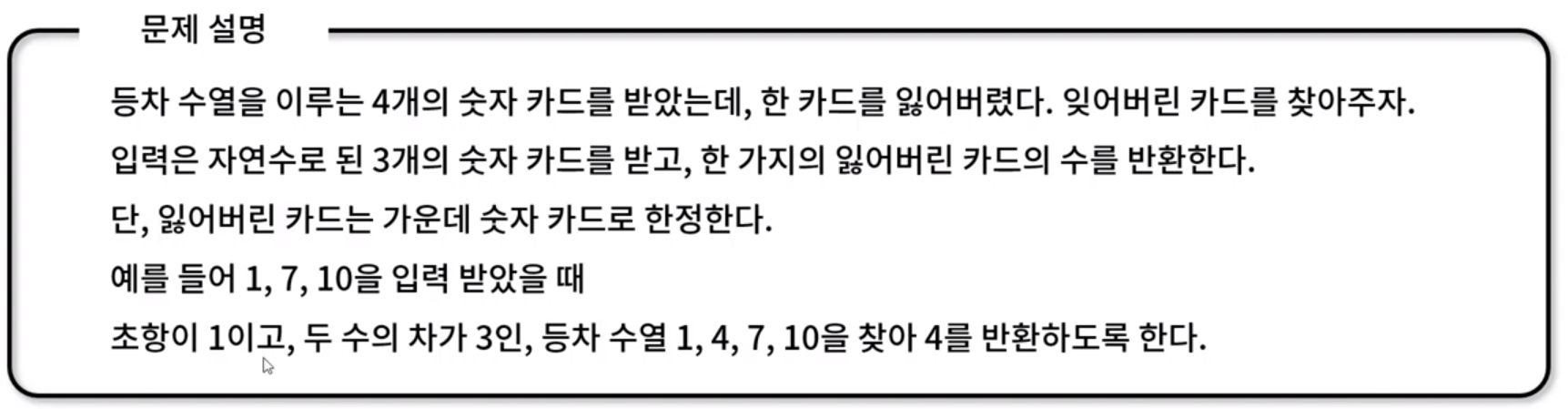
- 자료구조 / 알고리즘 (Js ver.) 강의
- 등차수열 (내가 푼 방식)
- 주어진 숫자를 오름차순 정렬 ex) 1 7 10
- 배열의 index 1 - index 0과 index 2 - index 1을 비교 => 6 vs 3
- 비교해서 더 간격이 더 컸던 수를 2로 나눈다. => 6 / 2
- 그 나눈 값을 비교한 수에서 간격이 큰 수에 있던 낮은 index에 더한다.
=> index 1 - index 0이 6으로 간격이 더 컸고, 둘 중 낮은 index 0에 3을 더해서 1 + 3

- sort()
- 배열에 10의 자리가 섞여있을 경우 오름차순, 내림차순 정렬이 제대로 적용되지 않는다.
- 따라서 sort() 함수의 매개변수로 함수를 넣어 고차 함수를 이용한 정렬을 수행해야 함.
- 이렇게 수행한다면, reverse()를 쓸 필요 없이 sort()로 모두 해결.
let nums = [1, -1, 4, 6, 0, 10, 20, 24, 16];
console.log(nums.sort()); // (9) [-1, 0, 1, 10, 16, 20, 24, 4, 6]
console.log(nums.reverse()); // (9) [6, 4, 24, 20, 16, 10, 1, 0, -1]let ascending_order = function (x, y) { return x - y };
let descending_order = function (x, y) { return y - x };
let nums = [1, -1, 4, 6, 0, 10, 20, 24, 16];
console.log(nums.sort(ascending_order)); // (9) [-1, 0, 1, 4, 6, 10, 16, 20, 24]
console.log(nums.sort(descending_order)); // (9) [24, 20, 16, 10, 6, 4, 1, 0, -1]
22:50 저녁 회고 스터디 (만족도 : 6)
역시나 집중력 부족.
[ 출처, 참고 : 제로베이스 프런트엔드 스쿨 ]
728x90
'TDL' 카테고리의 다른 글
| [TDL] 04/28 Today's-Done-List (0) | 2022.04.29 |
|---|---|
| [TDL] 04/26 Today's-Done-List (0) | 2022.04.26 |
| [TDL] 04/22 Today's-Done-List (0) | 2022.04.22 |
| [TDL] 04/21 Today's-Done-List (0) | 2022.04.21 |
| [TDL] 04/20 Today's-Done-List (0) | 2022.04.20 |




