\(@^0^@)/
[TDL] 04/13 Today's-Done-List 본문
오늘부터 새로운 계획을 갖고 공부를 할 예정이다..
내가 너무 이상한 것부터 중점을 두고 공부를 한 것 같다ㅠ 지금 나에게 필요하고 중요한 건 JS와 알고리즘인데 다른 부분들을 먼저 공부하다 보니, 중요한 것들을 놓친 기분이다.
오늘부터는 중요한 것 위주로 공부해보자!
- JS 기본 문법
자료구조/알고리즘에서 들었던 문법들과 겹치는 강의들이 많다..
이걸 또 다 듣고 계속 이론만 공부하다 보면 나태해지고, 시간만 낭비될 것 같아서 모르는 문법들, 듣지 않은 문법들만 학습하고 미니 프로젝트들을 하면서 새로 알게 되거나 부족한 부분들을 다시 공부하는 방식으로 해야 될 것 같음.
어떻게 해야 효율적으로 학습할 수 있을지 매번 고민이 되고 알아가는 중이다.
- JavaScript to-do-list
- json-server
- 짧은 시간에 REST API를 구축해주는 패키지
- 실제 프로덕션에서는 사용하지 않음
- json-server docs : https://github.com/typicode/json-server
// Install JSON Server
npm install -g json-server
// Start JSON Server
json-server --watch db.json
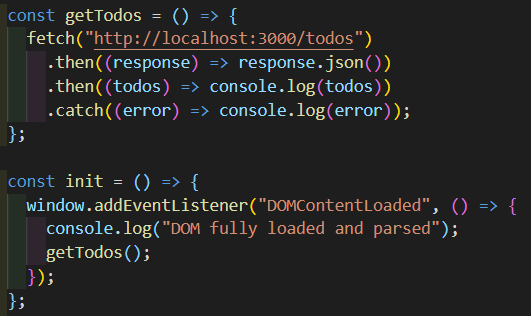
- DOMContentLoaded 이벤트를 활용해서, getTodo의 api를 받아오자!
- DOMContentLoaded는 초기 HTML 문서를 완전히 불러오고 분석했을 때 발생하는 이벤트
https://developer.mozilla.org/en-US/docs/Web/API/Window/DOMContentLoaded_event
- DOMContentLoaded는 초기 HTML 문서를 완전히 불러오고 분석했을 때 발생하는 이벤트



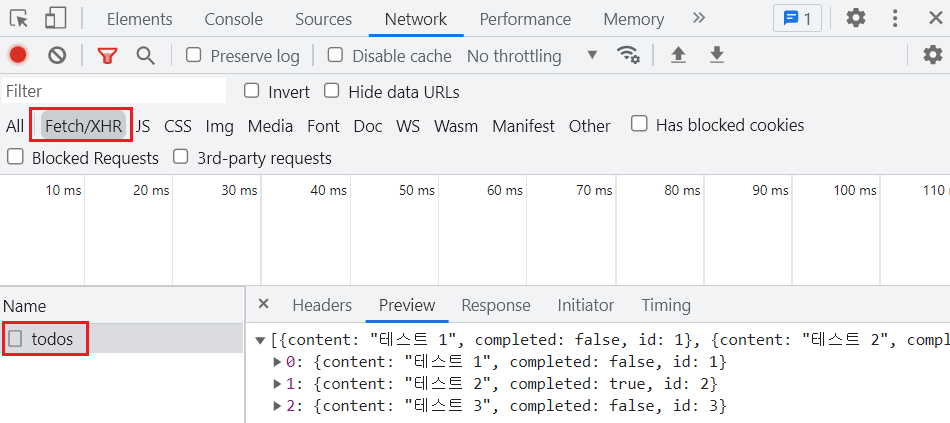
로드가 성공적으로 되어 콘솔 창에 "DOM fully loaded and parsed"라는 문구가 뜨고,
fecth api를 통해 todos api를 잘 받아오는 것을 확인할 수 있음.
- fetch api
-
AJAX 요청을 하기 위한 기술
- AJAX란 서버에서 추가 정보를 비동기적으로 가져올 수 있게 해주는 포괄적인 기술을 나타내는 용어
- fetch api의 response는 실제 json 이 아니다.
- 따라서 fetch api에서는 추가 메서드를 호출해 응답 본문을 받을 필요가 있다. (`.json()`)
- axios는 이 과정을 자동으로 해주기 떄문에 바로 response를 받을 수 있다.
- body 데이터 타입은 헤더의 content-type 헤더와 일치해야 한다.
-
https://developer.mozilla.org/ko/docs/Web/API/Fetch_API/Using_Fetch
var url = 'https://example.com/profile'; var data = {username: 'example'}; fetch(url, { method: 'POST', // or 'PUT' body: JSON.stringify(data), // data can be `string` or {object}! headers:{ 'Content-Type': 'application/json' } }).then(res => res.json()) .then(response => console.log('Success:', JSON.stringify(response))) .catch(error => console.error('Error:', error));
-
- e.target.className을 사용해보자

class이름이 todos는 위의 빨간 박스 전체 범위인데,
만약, todos안에서 내가 클릭한 부분의 className을 알고 싶다면은, e.target.className을 사용해보자.

해당 버튼을 누르면 그에 맞는 className들이 console창에 찍히는 것을 볼 수 있음.
이벤트 버블링 생길 때도 유용하게 사용해볼 수 있을 것 같다.
17:50 오후 회고 스터디 (만족도 : 5)
이번 주에 집중도가 너무 떨어져서 큰일이다ㅠ.ㅠ 오늘도 집중을 많이 못했음
오전에 계속 늦잠 자니깐 점심 먹고 공부 시작해도 집중을 못하는 것 같음. 오늘도 외친다... 일찍 자고 일찍 일어나기!
그래도 오랜만에 강의가 아니라 미니 프로젝트로 뭐라도 만드니깐 재미있는 것 같다.
이제는 진짜 하나하나 제대로 알고 다른 곳에도 활용할 수 있도록 연습하고 학습하자!
- 퀴즈
- CSS
- Block요소는 vertical-align이 적용되지 않는다.
- element 내용은 항상 소문자를 사용.
- HTML
- HTML 문서에서 가장 중요한 제목(Heading)을 정의하는 태그 : <h1>
- HTML 문서 안에 다른 HTML 삽입하고 싶을 때 사용하는 태그 : iframe
- 목차의 순서와 같이 가상 선택자로 나타낼 수 있는 속성 [A], [B]를 가장 알맞게 짝지은 것 :
[A] counter / [B] counter-increase
- 자료구조 / 알고리즘 (Js ver.) 강의
22:50 저녁 회고 스터디 (만족도 : 8)
기본 반복문 문제들부터 풀고 있는 중이다. 이런 쉬운 문제들 조차도 조금 생각해야 되는 부분들이 있어서 슬펐지만,
그래도 예전보다는 나아진 것 같아서 다행이랄까? 하지만, 아직 진짜 너무 쌩 기초 문제들이라서 가야 할 길이 멀다...!
내일부터는 알고리즘, js프로젝트 위주로 학습을 해보자!
[ 출처, 참고 : 제로베이스 프런트엔드 스쿨 ]
'TDL' 카테고리의 다른 글
| [TDL] 04/15 Today's-Done-List (0) | 2022.04.15 |
|---|---|
| [TDL] 04/14 Today's-Done-List (0) | 2022.04.14 |
| [TDL] 04/11 Today's-Done-List (0) | 2022.04.12 |
| [TDL] 04/09 Today's-Done-List (0) | 2022.04.09 |
| [TDL] 04/08 Today's-Done-List (0) | 2022.04.09 |




