\(@^0^@)/
[JS] 깊은 복사와 얕은 복사 본문
728x90

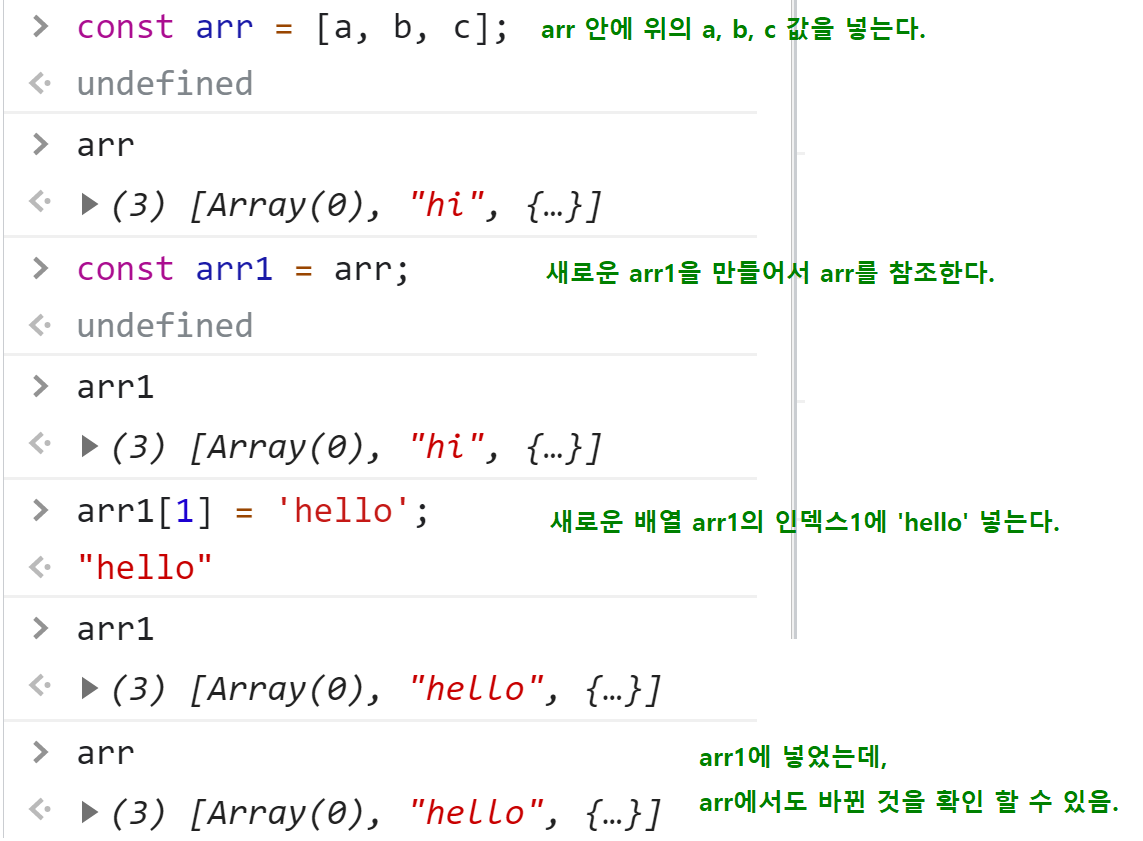
해당 데이터를 토대로
깊은 복사와 얕은 복사에 대해 알아보자!
✨ 참조

✨ 얕은 복사
const a = [];
const b = 'hi';
const c = {};
const arr = [a, b, c]
// 껍데기 [ 부분은 복사되지만, 배열 안의 a, b, c는 참조
// 문자열, 숫자형, boolean, null, undifined 같은 원시값(객체가 아닌 값)들은
// 애초에 참조가 없기 때문에 복사가 된다.
// 정리하자면, 얕은복사는 b 는 원시값이기에 복사가 되지만,
// a의 [], c의 {}는 객체이기때문에 복사가 되지 않는다.
✨ 깊은 복사
객체 안에 객체가 들어있을 경우, 깊은 복사를 이용한다.

간단한 객체는 JSON.parse(JSON.stringify(객체))를 사용해도 크게 문제는 없지만,
성능이 느리고 함수나 Math, Date 같은 객체를 복사할 수 없다는 단점이 있음.
그래서, 실무에서는 lodash 같은 라이브러리를 사용한다.
※ 참고 : ZeroCho Tv - ES2021 자바스크립트 강좌
728x90
'TIL' 카테고리의 다른 글
| [JS] DocumentFragment (0) | 2021.09.04 |
|---|---|
| [JS] 옵셔널 체이닝 ?. (0) | 2021.09.02 |
| [JS] 시간, 날짜를 표현 하는 - new Date() (0) | 2021.08.31 |
| [JS] 스케쥴링하는 setTimeout() & setInterval() (0) | 2021.08.30 |
| [JS] Array Methods ( slice, sort ) (0) | 2021.08.29 |




