\(@^0^@)/
[BOOK] 코어 자바스크립트, 스코프 본문
728x90
오늘 읽은 범위 : (실행 컨텍스트) p.53 ~ p.64
< 책에서 기억하고 싶은 내용 >
스코프, 스코프 체인, outerEnvironmentReference
- 스코프(scope) : 식별자에 대한 유효 범위
- ES5까지의 JS는 전역 공간을 제외하면 오직 함수에 의해서만 스코프가 생성됐음. (var)
- 스코프 수준(level) :
- 함수 스코프(Function Scope) : var , 함수 외부에서 함수 내부의 변수에 접근 불가
- 블록 스코프(Block Scope) : let, const , 블록 외부에서 블록 내부의 변수에 접근 불가
- 스코프 종류(Function Level Scope) :
- 전역 스코프(Global Scope) : 어떤 경계 A의 외부에서 선언한 변수는 A의 외부뿐 아니라 A의 내부에서도 접근 가능.
- 지역 스코프(Local Scope) : A의 내부에서 선언한 변수는 오직 A의 내부에서만 접근 가능.
- 스코프 체인(scope chain) : '식별자의 유효 범위'를 안에서부터 바깥으로 차례로 검색해나가는 것
- 이를 가능하게 하는 것이 바로 LexicalEnvironment의 두 번째 수집 자료인 outerEnvironmentReference
스코프 체인
- outerEnvironmentReference는 현재 호출된 함수가 선언될 당시의 LexicalEnvironment를 참조한다. (정적 스코프)
- 선언하다 라는 행위가 실제로 일어날 수 있는 시점은 콜 스택 상에서 어떤 실행 컨텍스트가 활성화된 상태일 때뿐.
- 여러 스코프에서 동일한 식별자를 선언한 경우에는 무조건 스코프 체인 상에서 가장 먼저 발견된 식별자에만 접근 가능.
var a = 1;
var outer = function () {
var inner = function () {
console.log(a); // undefined
var a = 3;
};
inner();
console.log(a); // 1
};
outer();
console.log(a); // 1- '전역 컨텍스트 -> outer 컨텍스트 -> inner 컨텍스트' 순으로 점차 규모가 작아지는 반면, 스코프 체인을 타고 접근 가능한 변수의 수는 늘어난다.
- 변수 은닉화 : inner 함수 내부에서 a 변수를 선언했기 때문에 전역 공간에서 선언한 동일한 이름의 a 변수에는 접근할 수 없게 되는 것. (무조건 스코프 체인 상에서 가장 먼저 발견된 식별자에만 접근 가능)
전역변수와 지역변수
- 전역변수 : 위의 코드를 예시로 들면, 전역 스코프에서 선언한 a와 outer
- 지역변수 : outer 함수 내부에서 선언한 inner와 inner 함수 내부에서 선언한 a
- 즉, 전역 공간에서 선언한 변수는 전역변수. 함수 내부에서 선언한 변수는 무조건 지역변수.
- 코드의 안전성을 위해 가급적 지역변수를 사용하는 것이 좋음.
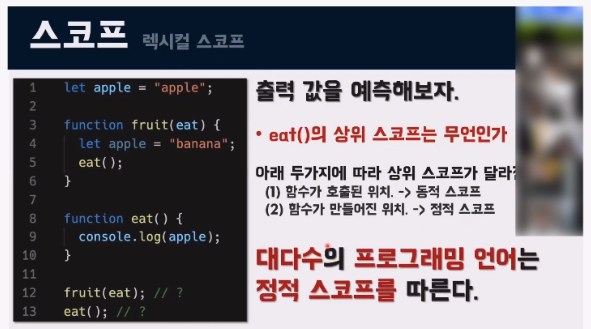
렉시컬 스코프(Lexical Scope)

대다수의 프로그래밍 언어는 정적 스코프를 따르고, 정적 스코프 또는 Lexical Scope라고 불린다.
정적 스코프는 함수가 만들어진 위치를 기준으로 스코프를 판단한다.
따라서 eat( )함수가 만들어진 위치는 전역이므로, 전역변수 apple의 값 apple을 출력.
let apple = "apple";
function fruit(eat) {
let apple = "banana";
eat();
}
function eat() {
console.log(apple);
}
fruit(eat); // apple
eat() // apple< 오늘 읽은 소감? 떠오르는 생각을 가볍게 적어보기 >
코드를 읽고 이해할 때, 백 프로 이해가 되지 않아도 그냥 그러려니 하고 넘어갔었다.
근데 오늘 렉시컬 스코프를 공부하면서 저 짧은 코드인데도 순간적으로 이해가 되지 않았다.
저 함수가 전역에서 만들어졌기 때문에, 전역 변수 apple의 값을 출력해야 한다는 게...
그러나 이해될 때까지 읽고, 해당 코드를 이리저리 다른 방법으로 수정해보니까 어느 정도 이해가 되더라.
공부는 정말 엉덩이 싸움이다. 이해되지 않는 것들도 계속 읽고 계속 보다 보면 결국 이해가 되거나 또는 자연스레 받아들여진다. 엉덩이를 본드로 의자에 붙이고 꾸준히 공부하자.
< 소감 3줄 요약 >
- 스코프(scope) : 식별자에 대한 유효 범위
- 스코프 체인(scope chain) : '식별자의 유효 범위'를 안에서부터 바깥으로 차례로 검색해나가는 것
- 정적 스코프(Lexical Scope)는 함수가 만들어진 위치를 기준으로 스코프를 판단
[ 출처 : 코어 자바스크립트 ]
[ 렉시컬 스코프 이미지 출처 : https://www.youtube.com/watch?v=PEhJe_yai1Q&t=4s ]
[ 렉시컬 스코프 개념 참고 : https://www.youtube.com/watch?v=jVP4fFtSvsg ]
728x90
'BOOKS > 코어 자바스크립트' 카테고리의 다른 글
| [BOOK] 코어 자바스크립트, this(2) (0) | 2022.03.14 |
|---|---|
| [BOOK] 코어 자바스크립트, this(1) (0) | 2022.03.11 |
| [BOOK] 코어 자바스크립트, 실행 컨텍스트 (0) | 2022.03.04 |
| [BOOK] 코어 자바스크립트, 데이터 타입 (0) | 2022.03.02 |
| [BOOK] 노개북 클린코드 + 코어 자바스크립트, 데이터 타입 (0) | 2022.01.21 |




