\(@^0^@)/
[TIL] window.addEventListener() vs document.addEventListener() 본문
캐러셀을 구현하면서 급 궁금해진 document.addEventListener()와 window.addEventListener()의 차이.
일단 document와 window의 차이점을 알아보도록 하자. (지난번 학습한 것 같은 느낌적 느낌)
- Window vs Document
- Window : 브라우저 객체 모델의 최상위 객체 (BOM : Browser Object Model)로 현재 웹브라우저의 탭 혹은 창의 모델을 나타낸다.
https://developer.mozilla.org/en-US/docs/Web/API/Window
- Window : 브라우저 객체 모델의 최상위 객체 (BOM : Browser Object Model)로 현재 웹브라우저의 탭 혹은 창의 모델을 나타낸다.
Window - Web APIs | MDN
The Window interface represents a window containing a DOM document; the document property points to the DOM document loaded in that window.
developer.mozilla.org
- Document : 문서 객체 모델의 최상위 객체 (DOM : Document Object Model)로 전체 페이지를 표현한다
https://developer.mozilla.org/en-US/docs/Web/API/Document
Document - Web APIs | MDN
The Document interface represents any web page loaded in the browser and serves as an entry point into the web page's content, which is the DOM tree.
developer.mozilla.org
- 쉽게 말해, window는 웹브라우저 창, document는 웹브라우저 창 안에 보이는 문서이다.
실제로 document 객체는 window 객체의 속성으로 원래는 window.document인데 생략한 거임.
addEventListener는 무엇이 다른지 비교해보기 전에 왜 둘의 차이점이 궁금해졌나?

최근에 구현하며 배운 js 프로젝트들을 살펴보면 내가 모두 window.addEventListener로 적은걸 볼 수 있다.
하지만 scroll 이벤트의 mdn을 살펴보면 document라고 적혀있음...!
근데 무리 없이 작동했었고, 또 내가 적은 window 코드를 document로 수정하여도 오류 없이 똑같이 작동한다.

그렇다면 둘을 똑같이 봐도 되는 걸까? 아니면은 구분해서 사용해야 하는 걸까?
처음에는 window와 document 이벤트들이 겹치지 않고, 각각 구분된다고 생각했는데 생각보다
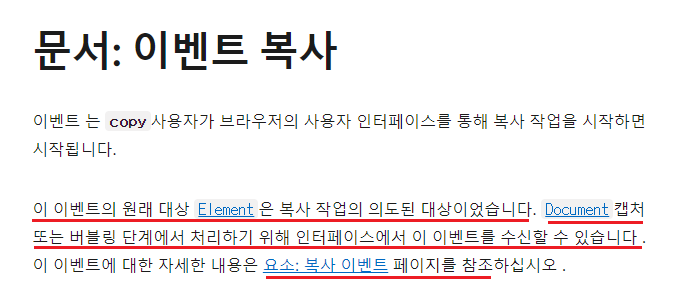
window의 이벤트들이 document, element 등과 겹친다. ex) copy, error, focus 등
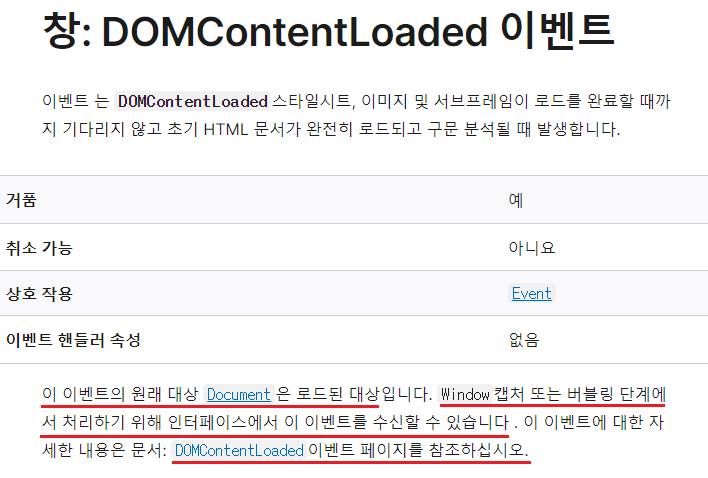
window의 이벤트들을 살펴보면, 아래와 같이 적혀있는 경우가 많다.


오직 resize이벤트만이 window에서 작동하는 것 같다.

아직 결론을 내리지 못했다...
window는 버블링 단계 또는 window 캡처를 처리하기 위해 사용하는 것으로 보이는데 그 부분에 대해서 잘 모르겠다ㅠ
지금으로선 대부분의 이벤트들을 document로 적으면 될 것 같고, resize만 window로 적도록 하자.
'TIL' 카테고리의 다른 글
| [TIL] 웹 접근성을 위한 텍스트 숨김 처리 (0) | 2022.06.06 |
|---|---|
| [TIL] 웹 접근성을 높이기 위한 스크린 리더 적용 (2) | 2022.05.31 |
| [TIL] json-server를 활용한 페이지네이션 구현시 고려해야할 사항 (0) | 2022.04.15 |
| [TIL] 간단한 server와 SSR, SSG Test (0) | 2022.03.27 |
| [TIL] SSR, CSR, SSG (feat.Next.js) (0) | 2022.03.15 |




