\(@^0^@)/
TypeScript : Uncaught ReferenceError: exports is not defined 본문
728x90

문제 정의 : 코딩애플 Ts 강의 import/export 파트 따라 하는데 발생.

내 기억으로는 내가 뭐 따로 세팅한거 없고 pure 환경이었던 걸로 기억한다.
type만 따로 빼서 기존의 컴포넌트에 import 하려 했는데, export를 읽을 수 없다 함
문제 원인과 해결 방법 :
브라우저는 commonjs 모듈을 지원하지 않기 때문에,
컴파일 후 모듈을 번들링 하려면 일부 도구(웹팩, 롤업, 브라우저화)를 사용해야 한다.
tsconfig.json 에서 모듈 옵션 을 제거하거나es2015 또는 esnext 로 설정하면 import 및 export 문은 원본 파일에 있는 그대로 유지된다.
import { foo } from './bar.js';
export default class Baz {}
일부 브라우저는 이미 기본 ES 모듈을 지원하기 때문에 작동할 수 있지만 스크립트 태그에 유형 속성 을 추가하고 모듈 로 설정해야 한다.
<script type="module" src="foo.js"></script>
그렇지 않으면 ' SyntaxError: import 선언은 모듈의 최상위 레벨에만 나타날 수 있습니다 ' 와 같은 오류가 발생한다.

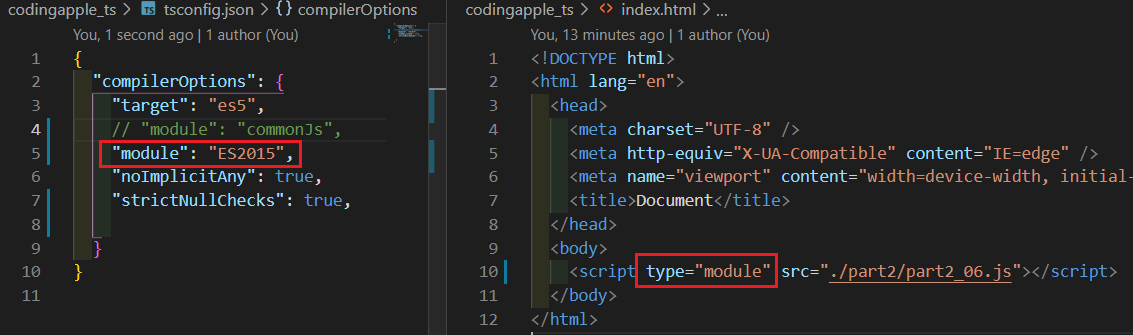
위의 해결방안을 참고하여 tsconfig.json에 commonJs 대신 ES2015를 추가하고,
index.html 에 type="module"를 추가해주었더니, 에러 해결!

728x90
'에러노트' 카테고리의 다른 글
| TypeScript : Cannot find name 'console' Error (0) | 2022.08.02 |
|---|---|
| prettier 에러날 때 (0) | 2022.02.19 |
| [Error] Unhandled Rejection (TypeError): Cannot read properties of undefined (0) | 2021.12.13 |
| Git push error (0) | 2021.10.15 |




